
When designing blogs I noticed there are a few different design elements that I have to take into account every time. I have broken these different design elements into nine different parts. The more attention you give to each part, the better your overall blog design will be.
1. Header
The header is the first thing most visitors see when they come to your blog and it is also one of the most important. It is important for branding and making your blog stand out apart from the millions of other blogs. It is important that the header be unique so that is is memorable. This is why headers are usually given the most attention to in blog design, even by people who don’t do anything else with their blog design.

How to make your header design great for your blog:
1. The first element in a blog design that I like to design is the header, because I feel that it sets the tone for the rest of the blog design. So I recommend to decide on what message you want to convey, title, and taglines before getting to work in photoshop. This will prevent a lot of headaches and changes down the road.
2. While there are many different ways you can design a header for you blog, it is important to remember to prioritize the communication of the purpose of your blog above everything else. A reader needs to be informed as quick as possible as to what the purpose of your blog is.
3. Get creative and don’t be afraid to try different things until you find a header design that works for your blog. This is generally the first thing people see when they come to your blog so make it memorable.
2. Content Area
The content area is where your readers will spend most of their time when they are on your blog. It is important to make sure that this area is easy to read and have minimal distractions. It is also important to create a well established hierarchy where the different elements of your design gets less emphasis as your go down.

How to design a great content area:
1. Build a hierarchy that establishes a flow where there is less emphasis as it goes down in the list. For example, headings should pop more than links and bold texts.
2. Keep the design of the content consistent. This lets the reader know that they are reading information that are closely related to each other due to their similarity.
3. When styling links, make sure that they pop out enough to call attention to it, but not so much that it is distracting when reading.
3. Primary Navigation
The primary navigation is the set of links that lead to different areas of your blog. This is usually placed on the top near the header, but it doesn’t need to be. It is good practice to place it near the header though, because that is where most users will expect them and look for them.

How to design a great primary navigation:
1. Keep the amount of primary navigation links low. There is no hard number for the max amount of primary navigation links, but I would recommend under 6 or 7.
2. Primary navigation links should be reserved for major areas of your blog that you want the reader to have access to on every single page of your blog. If they don’t need it on every page, consider putting the link in your secondary navigation area.
3. Examples of common primary navigation links are contact and about. What your specific primary navigation links would be depends on how you structure your blog and what you want people to pay attention to.
4. Secondary Navigation
The secondary navigation is the set of links that lead to different sections of your blog. This usually comes in the form of some sidebar. Secondary navigation is important because it gives your readers easy access to other parts of your blog that the primary navigation does not cover.
Good links to put in your secondary navigation are popular posts, links to series pages, and other items of interest that you want your readers to have quick access to from anywhere.

How to design a great secondary navigation for your blog:
1. Just as with the primary navigation, only include necessary links and do not fill it with random links for no reason.
2. Divide the secondary navigation into different clear areas for different types of links. This will help keep the secondary navigation organized and easy to use.
3. Do not clutter your secondary navigation with unnecessary widgets that doesn’t really help the reader find what they are looking for. That calendar might look cool, but it doesn’t really help anyone.
5. Headlines
The purpose of headlines is to draw your readers in and make them want to read the rest of your blog’s post. The best way to do this is by making your headlines pop out. This can be done in a variety of ways so get creative.

How to make your headlines pop.
1. An easy way of doing this is by making the color for your headlines different from your body text.
2. You can also use a font that is different from your content. The most common way of doing this is to use a serif font for your headlines and a non-serif font for the rest of your content.
3. Size. While size might seem like a given, I still see people who change the size of their headlines only a little bigger than their content, which makes it hard to tell if it is a headline.
4. A pretty popular way of making your headlines pop is by making the date of the post stand out.
6. Comments
Comments are where the discussion of your posts take place and it is important to design this area in a way that it promotes communication. You can do this by making it easy to tell different comments apart, adding numbers so it is easy to refer to other comments, make the author’s comments different enough so that it sticks out and is easy to scan when a user scrolls down the comments.

How to design a great comment design:
1. Make it easy for a reader to see that each comment is separate from each other. An easy and common way of doing this is by alternating the colors for the comments. You could just as easily separate comments by putting it into clearly separate areas of real estate.
2. Design the author comments so they pop out more than regular comments, but not so much that it doesn’t look like it is part of the discussion. Small changes in color or design can do this well.
3. Separate miscellaneous information like name, date, and number from the actual comment itself. It makes it easier to quickly scan a discussion and if they want to they can read the misc. information if they want to.
7. Post’s footer
The post’s footer element refers to the area at the end of a post and before the comments section. A post’s footer often gets neglected so much it is ridiculous. It is a very valuable area of real estate on your blog design as it gives you a chance to direct your readers attention to other important articles on your blog after they have read a post.
People spend hours perfecting other elements of their blog design, but when it comes to the footer of the post they just stick in one of the default safe designs.


How to design great footers for the posts of your blog:
1. Give the footer of the post a clear area separate from the content. This lets the reader know that it is not part of the content and it also helps it pop out more. You can do this by using a different background color.
2. Decide what you want in the post’s footer before beginning the design of it. This will help cut out unnecessary garbage and make the design process more smooth.
3. One of the best content to put in the post’s footer is links to related posts. This makes it easy for your reader to find other interesting posts on your blog.
8. Footer
Footers are interesting in that most people don’t really use it and just stick a copyright on the bottom with some basic links. But they are a great way to add more secondary navigation to your blog without overflowing your sidebar.
When people arrive at your footer, they would have just finished reading your article and maybe some comments. At this point it is good to provide secondary navigation that can lead them to other great articles you have on your blog.
Great secondary navigation links would be to your popular posts, other great posts, and recent posts. You could also stick a small about section or more contact information if one of your goals is to have them contact you.

How to design a great footer for your blog design:
1. Design the footer so that is contrasts with your regular content. This will let users know that they have reached your footer and makes it pop out to them.
2. Only include links you think people who have read your article would like to see. Avoid miscellaneous information that doesn’t really help the user at this point like recent comments.
3. Keep it simple and don’t go crazy with the design. Focus on making it useful and usable.
9. Advertisements
More and more blogs are using advertisements on their blog so it has become an important element to design for. An ad placed with no thought to the blog design sticks out pretty badly and will make your blog design look terrible. You also have to be careful with the placement of your ads so that it doesn’t overpower the content.
If users are too distracted by your ads, then they won’t be able to read your content. So while you might get money for the click, they are less likely to come back to your blog. You should prioritize your content over your ads at all times, but if you design and place the ads right then you will still be able to make money while retaining your readers.

How to design for ads?
1. If you are going to have ads on your blog, then you must take this into account as early as possible in your design. Preferably during the pencil and paper stage of the design. This gives you the most flexibility in changing your blog design so that ads fit seamlessly in it.
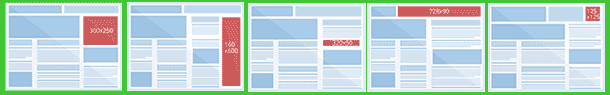
2. The most popular methods of advertisements on blogs are google’s adsense and 125 x 125 banner ads. Google’s adsense is a lot more flexible since they come in various dimensions so find one that works for you. 125 x 125 ads are less flexible, but they are usually placed in the sidebar next to each other in a block of six ads.
3. After you figure out the ads you want to use on your blog, go find examples of it and copy and paste them into your mock up. This will help you figure out how it works in your design and allows you to make quick changes until it is how you want them.
4. Remember when designing your blog design to make the ads noticeable, but not overpowering the content. The sidebar is generally the best place to put them. The worst place to put them is where they can be mistaken as actual navigation links.
Google has an ad that is just a bunch of links and I have confused them more than once as navigation links. Labeling the ads as sponsors helps with this problem.